- ZnetDK
- Téléchargements
- Installation
- Premiers pas
- Aller plus loin
- Doc de référence
- Forum de discussion
- Prestations
- Me contacter
- Outils pour développer
- Personnaliser titres, logo et page
- Choisir un thème
- Bien démarrer
- Tutoriel
- L'accès sécurisé
Cette page présente les concepts clés à appréhender pour bien démarrer votre premier développement d'une application ZnetDK.
ZnetDK, une application prête à développer
Le principe de ZnetDK est d'offrir une application de démarrage prête à être enrichie des fonctionnalités propres au métier d'une entreprise ou d'une organisation, par le développement spécifique de scripts PHP correspondant principalement à des :
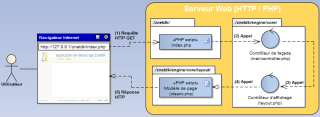
 Image n°1
Image n°1
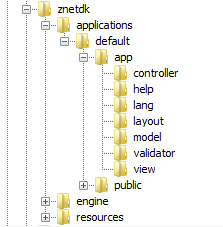
- vues : la vue est ce qui est affiché dans le navigateur internet de l'utilisateur au format HTML. Les vues sont à créer dans le répertoire
/applications/default/app/view. - contrôleurs : le contrôleur réalise les traitements en PHP côté serveur web, pour répondre aux besoins d'affichage des vues. Généralement, un contrôleur est développé spécifiquement pour une ou plusieurs vues. Les contrôleurs sont à créer dans le répertoire
/applications/default/app/controller. - modèles : le modèle correspond aux données échangées avec les vues. Ces données sont stockées dans une base de données MySQL et leur accès en lecture et écriture est assuré par des objets DAO. Ces DAO sont des scripts PHP à créer dans le répertoire
/applications/default/app/model.
Ces scripts PHP développés pour les besoins spécifiques de l'application sont tous situés dans le répertoire /applications/default/app.
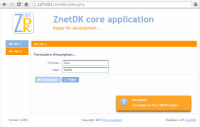
En l'absence de ce répertoire, l'application de démarrage ZnetDK est une coquille vide qui ne dispose d'aucun menu et qui n'affiche aucune vue comme cela est montré sur l'image n°2 ci-contre.
Attardons-nous un instant sur le fonctionnement de cette application de démarrage vide
.
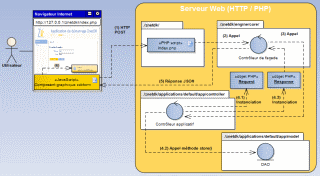
L'étude de cas suivant décrit les échanges entre le navigateur internet et le serveur web tout en présentant les concepts de contrôleur de façade, de contrôleur d'affichage et de modèle de page.
- L'utilisateur accède à l'application ZnetDK en entrant l'adresse
http://127.0.0.1/znetdk/index.phpdepuis son navigateur internet. - Le script PHP
index.phpappelle le contrôleur de façade/engine/core/maincontroller.phpchargé de traiter de manière centralisée, toutes les requêtes HTTP adressées à l'application. - La requête HTTP étant de type
GET, le contrôleur de façade appelle à son tour le contrôleur d'affichage/engine/core/layout.phpspécialisé dans l'affichage de la structure HTML de l'application, composée notamment d'un entête, d'un menu, d'un éventuel pied de page, tel que cela est illustré sur l'image n°2. - Le contrôleur d'affichage construit la structure HTML de la page à partir du modèle de page renseigné dans le fichier de configuration
/engine/core/config.php. Ce modèle de page correspond par défaut au script PHP/engine/core/layout/classic.php. Le menu HTML de l'application est construit par le contrôleur d'affichage à partir de la définition qui en est faite dans le script PHP/applications/default/app/menu.php. En l'absence de cette définition de menu, aucun menu n'est affiché pour l'application comme cela est montré sur l'image n°2. - L'utilisateur reçoit enfin dans son navigateur internet, la page HTML de l'application de démarrage
vide
telle qu'elle est présentée à l'image n°2.
Si vous n'êtes pas très familiés avec les architectures MVC des applications web, je vous invite à suivre la présentation des vues, contrôleurs et DAO qui suit. Autrement, vous pouvez directement suivre le tutoriel Tutoriel présenté à la rubrique suivante.
Vues de l'application
Une vue de l'application ZnetDK est un script PHP situé dans le répertoire /applications/default/app/view. Par exemple, la vue pourrait se nommer vue1.php et afficher le texte Ma première vue...
comme montré ci-dessous.
<p>Ma première vue...</p>
Pour que la vue vue1.php soit affichée dans l'application, une entrée de menu intitulée par exemple Ma vue 1
est déclarée dans le fichier /applications/default/app/menu.php.
<?php
/* Classe de définition du menu de l'application */
namespace app;
class Menu implements \iMenu {
static public function initAppMenuItems() {
\MenuManager::addMenuItem(null,'vue1',"Ma vue 1");
}
}
La méthode statique initAppMenuItems() de l'interface iMenu est appelée par le contrôleur d'affichage pour construire le menu de l'application. Vous noterez à la ligne 6 que la valeur vue1
passée à la méthode \MenuManager:addMenuItem(), correspond précisément au nom du script PHP vue1.php oté de son extension de fichier.
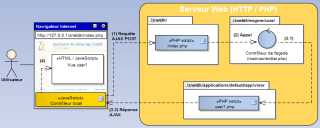
Après le chargement dans le navigateur internet de l'application ZnetDK, la vue vue1.php est affichée suite à l'enchainement des étapes suivantes.
- Le contrôleur local de l'application ZnetDK, écrit en langage JavaScript, interroge le DOM de la page pour connaître le nom de la vue associée au menu
Ma vue 1
et envoie une requête AJAX à l'adressehttp://127.0.0.1/znetdk/index.phpavec les paramètres POSTcontrol=vue1etaction=show. - Le script
index.phprelaie la requête HTTP au contrôleur de façade pour traitement. - Etant donné que l'action passée en paramètre POST correspond à la valeur
show(action destinée à l'affichage), le contrôleur de façade recherche directement une vue à afficher portant le nomvue1.php(valeurvue1passée en paramètre POSTcontrol) dans le répertoire/applications/default/app/viewet renvoie son contenu au format HTML. Vous constatez qu'il n'est pas nécessaire de développer un contrôleur applicatif spécifique pour afficher la vue, le contrôleur de façade s'en charge directement. - Le contrôleur local ZnetDK reçoit la vue demandée au format HTML et l'insère dans le DOM de la page à l'emplacement qui correspond au contenu de l'onglet sélectionné
Ma vue 1
.
Intéressons-nous à présent au rôle du contrôleur applicatif développé spécifiquement pour les besoins de la vue.
Contrôleur applicatif
Le contrôleur applicatif traite généralement les demandes de la vue pour :
- L'enregistrement de données dans la base de données de l'application,
- L'interrogation de la base de données afin d'obtenir les données demandées au format JSON pour affichage dans les composants graphiques de la vue,
- L'exécution de traitements de nature à être exécutés par le serveur web et non pas localement par le navigateur internet de l'utilisateur.
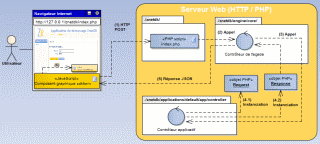
Prenons comme exemple celui d'une vue contenant un formulaire d'inscription d'une personne et dont les informations sont destinées à être stockées par l'application (voir image n°5).
Voici la définition HTML de cette vue nommée vue2.php :
<h3>Formulaire d'inscription...</h3> <form id="monform" class="zdk-form" data-zdk-action="moncontroleur:enregistrer"> <label>Prénom : </label> <input name="prenom" required type="text" data-errmess-required="Prénom obligatoire !"> <label>Nom : </label> <input name="nom" required type="text" data-errmess-required="Nom obligatoire !"> <button class="zdk-bt-save" type="submit">Enregistrer</button> <button class="zdk-bt-reset" type="reset">Vider</button> </form>
Les données saisies dans le formulaire sont soumises au serveur web de l'application au clic du bouton Enregistrer
. Un contrôleur applicatif écrit en langage PHP et situé dans le dossier /applications/default/app/controller, prend en charge côté serveur web, la demande d'inscription.
Voici le code PHP du contrôleur moncontroleur.php :
<?php
/* Contrôleur applicatif de traitement d'une inscription */
namespace app\controller;
class MonControleur extends \AppController
{
static protected function action_enregistrer() {
/* Lecture des données de la requête HTTP */
$request = new \Request();
$personne = $request->prenom . ' ' . $request->nom;
/* Réponse retournée à la vue */
$response = new \Response();
$response->setSuccessMessage("Inscription", "Inscription de $personne traitée");
return $response;
}
}
Etudions désormais les interactions entre le navigateur et le serveur web après le clic du bouton Enregistrer
de la vue vue2.php.
- Le composant graphique zdkform vérifie localement que les 2 champs obligatoires ont bien été saisis (attribut HTML5
requiredpour indiquer le caractère obligatoire du champ et l'attribut ZnetDKdata-errmess-requiredpour personnaliser le message d'erreur affiché). Si tel est le cas, le formulaire transmet via une requête AJAX, le prénom et le nom au serveur web en lui indiquant l'action du contrôleur applicatif en charge du traitement (attributdata-zdk-action). - Le script
index.phprelaie la requête HTTP au contrôleur de façade pour traitement. - L'action transmise dans la requête HTTP étant différente de
show, le contrôleur de façade recherche dans le répertoire/applications/default/app/controller, un contrôleur applicatif nommémoncontroleur.phpqui dispose d'une actionenregistrer. - Le contrôleur applicatif
MonControleur, dérivé de la classe abstraite \AppController, interroge les paramètres de la requête HTTP à l'aide d'un objet de type\Requestet retourne sa réponse de type\Responseau contrôleur de façade. Dans notre exemple, la réponse correspond à un message de confirmation spécifié à l'aide de la méthode setSuccessMessage(). - Le contrôleur de façade renvoie la réponse du contrôleur applicatif au format JSON.
- Le composant graphique zdkform reçoit la réponse au format JSON et affiche le message qu'elle contient.
Vous aurez noté dans ce dernier cas que le contrôleur applicatif n'enregistre pas en base de données l'inscription mais se contente de retourner une réponse au navigateur dans laquelle sont mentionnés le prénom et le nom saisis dans le formulaire.
Nous allons maintenant nous intéresser à l'enregistrement en base de données de l'inscription par l'intermédiaire d'un objet DAO.
DAO, accès au modèle de données
L'accès à la base de données MySQL (le modèle) s'effectue grâce aux objets DAO créés dans le répertoire /applications/default/app/model pour répondre aux besoins de l'application.
Le DAO se connecte à la base de données MySQL en interrogeant les paramètres de connexion définis dans le fichier config.php de l'application situé dans le répertoire /applications/default/app.
Voici un exemple de définition des 3 paramètres de connexion nécessaires au DAO.
<?php
/* Script config.php des paramètres spécifiques à l'application */
define('CFG_SQL_APPL_DB','mabasededonnees');
define('CFG_SQL_APPL_USR','utilisateur');
define('CFG_SQL_APPL_PWD','motdepasse');
Si l'on reprend l'exemple du contrôleur applicatif MonControleur étudié précédemment, il ne lui manque plus qu'à enregister réellement dans une table inscriptions, le prénom et le nom qui lui ont été transmis dans les paramètres POST.
La table inscriptions est créée à partir du script SQL suivant.
CREATE TABLE inscriptions ( id int(11) NOT NULL AUTO_INCREMENT, prenom varchar(50) NOT NULL, nom varchar(50) NOT NULL, PRIMARY KEY (id) );
L'accès aux données de la table des inscriptions est assuré par un DAO, dont la classe InscriptionsDAO créée dans le script PHP inscriptionsdao.php, consiste uniquement à déclarer le nom de la table concerné dans la méthode initDaoProperties(), comme cela est montré ci-après.
<?php
/* Classe DAO d'accès à la table des inscriptions */
namespace app\model;
class InscriptionsDAO extends \DAO
{
protected function initDaoProperties() {
$this->table = "inscriptions";
}
}
Pour finir, l'action enregistrer() du contrôleur applicatif MonControleur instancie un objet DAO de type InscriptionsDAO et demande à enregistrer le prénom et le nom par un simple appel à sa méthode store().
static protected function action_enregistrer() {
/* Lecture des données de la requête HTTP */
$request = new \Request();
$personne = $request->prenom . ' ' . $request->nom;
/* Insertion dans la table des inscriptions */
$ligneInscription = $request->getValuesAsMap('prenom','nom');
$inscriptionsDAO = new \app\model\inscriptionsDAO();
$inscriptionsDAO->store($ligneInscription);
/* Réponse retournée à la vue */
$response = new \Response();
$response->setSuccessMessage("Inscription", "Inscription de $personne traitée');
return $response;
}
A la ligne 7, La méthode getValuesAsMap() de l'objet de type \Request permet d'obtenir les valeurs des paramètres POST nom et prenom sous la forme d'un tableau de type Map
(par exemple array('prenom'=>'Paul','nom'=>'SIMON')), tel que l'attend la méthode store().
L'image n°7 ci-contre illustre l'interaction entre entre le contrôleur applicatif et le DAO.
Désormais, les données d'inscription reçues par le contrôleur applicatif sont sauvegardées en base données dans la table inscriptions.
Pour conclure
Ce qu'il est important de retenir est que ZnetDK comprend un socle technique architecturé autour du contrôleur local, du contrôleur de façade et du contrôleur d'affichage, inclut des services prêts à l'emploi tels ques les classes Request, Response, MenuManager et DAO, qui contribuent à accélérer le développement des fonctionnalités métier d'une application d'entreprise avec un code structuré articulé principalement autour des vues, des contrôleurs applicatifs et du modèle.
Pour aller plus loin, je vous invite à suivre le Tutoriel proposé à la rubrique suivante et à parcourir les pages Aller plus loin et Doc de référence disponibles sur ce site.
| ©réation 2014-2025 | Tous droits réservés | Mentions légales Licence ZnetDK | Projet PMC Logiciels |

 Se déconnecter
Se déconnecter Aide
Aide